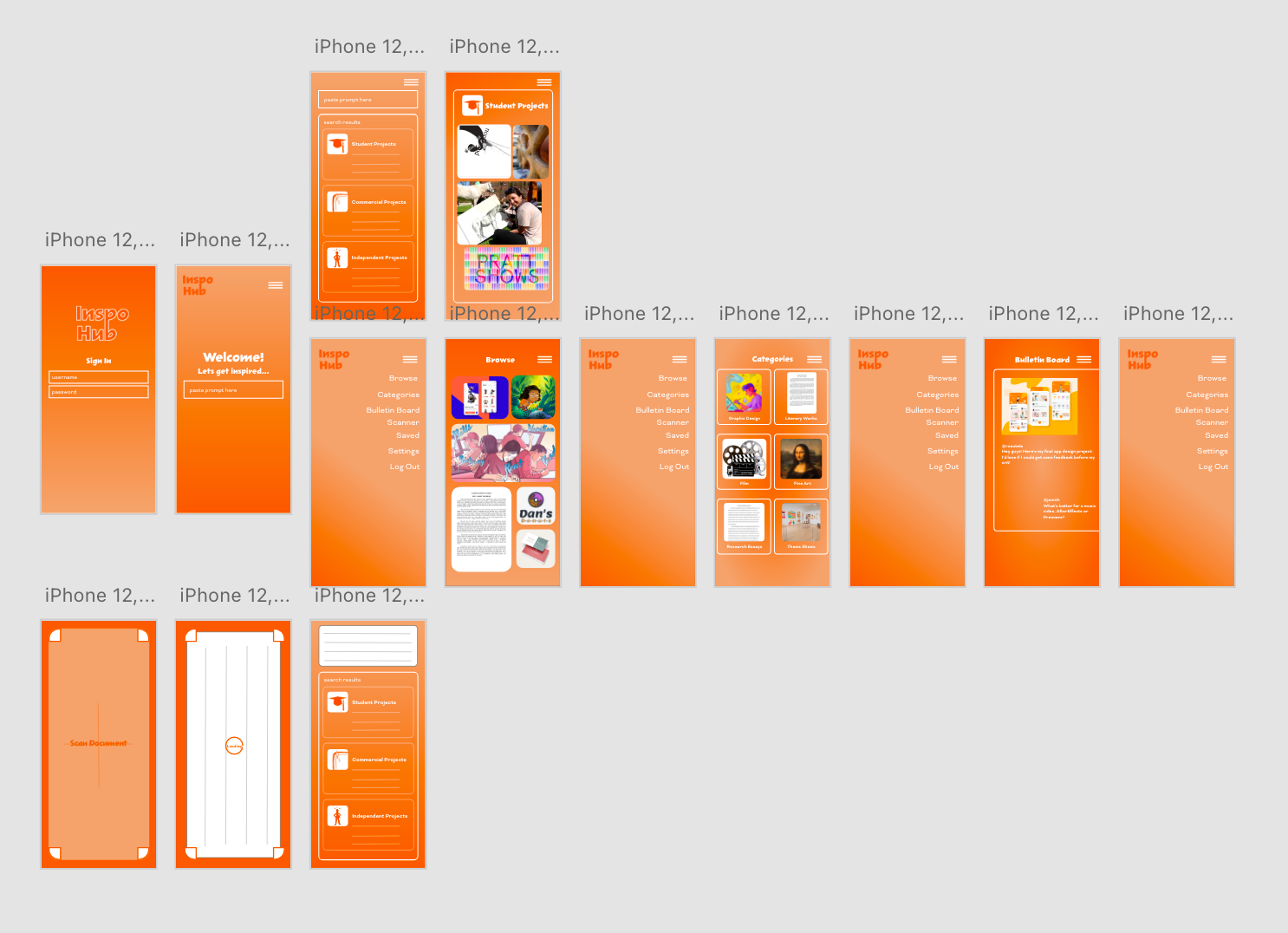
INSPO HUB APP
An app idea for students to enter their project prompts and the app would return results of similar projects that already exist for reference. I thought this would be especially useful for art school, as it could act as a "critique before the critique" allowing you to collaborate with an existing idea or generate a unique one of your own.
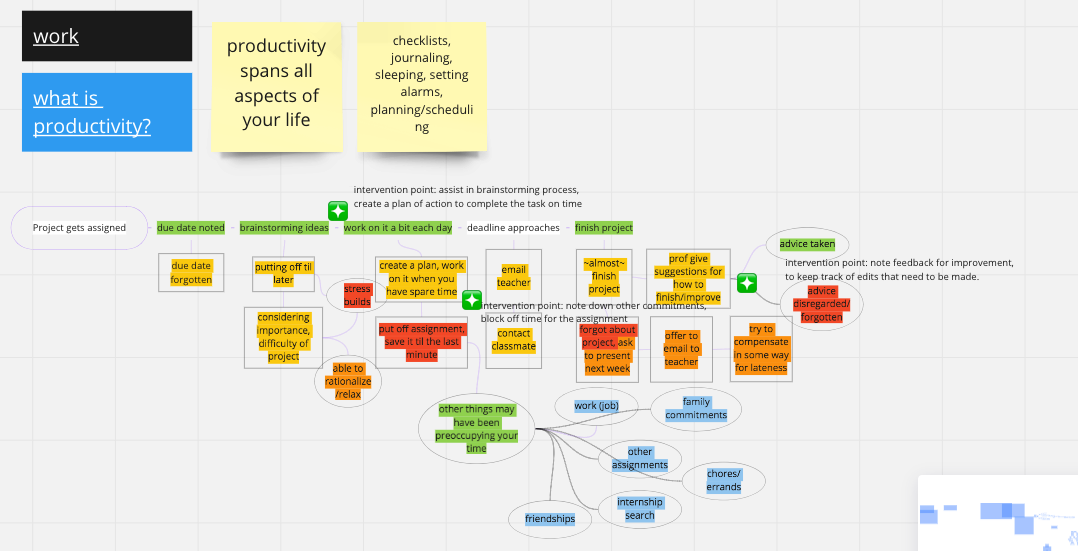
The first step in this process was creating a task flow for a specific act - completing an assignment. The flow shows the steps in the process and alternative outcomes for each part. I also marked places where it would make sense for the app to intervene.


MOON HARVEST
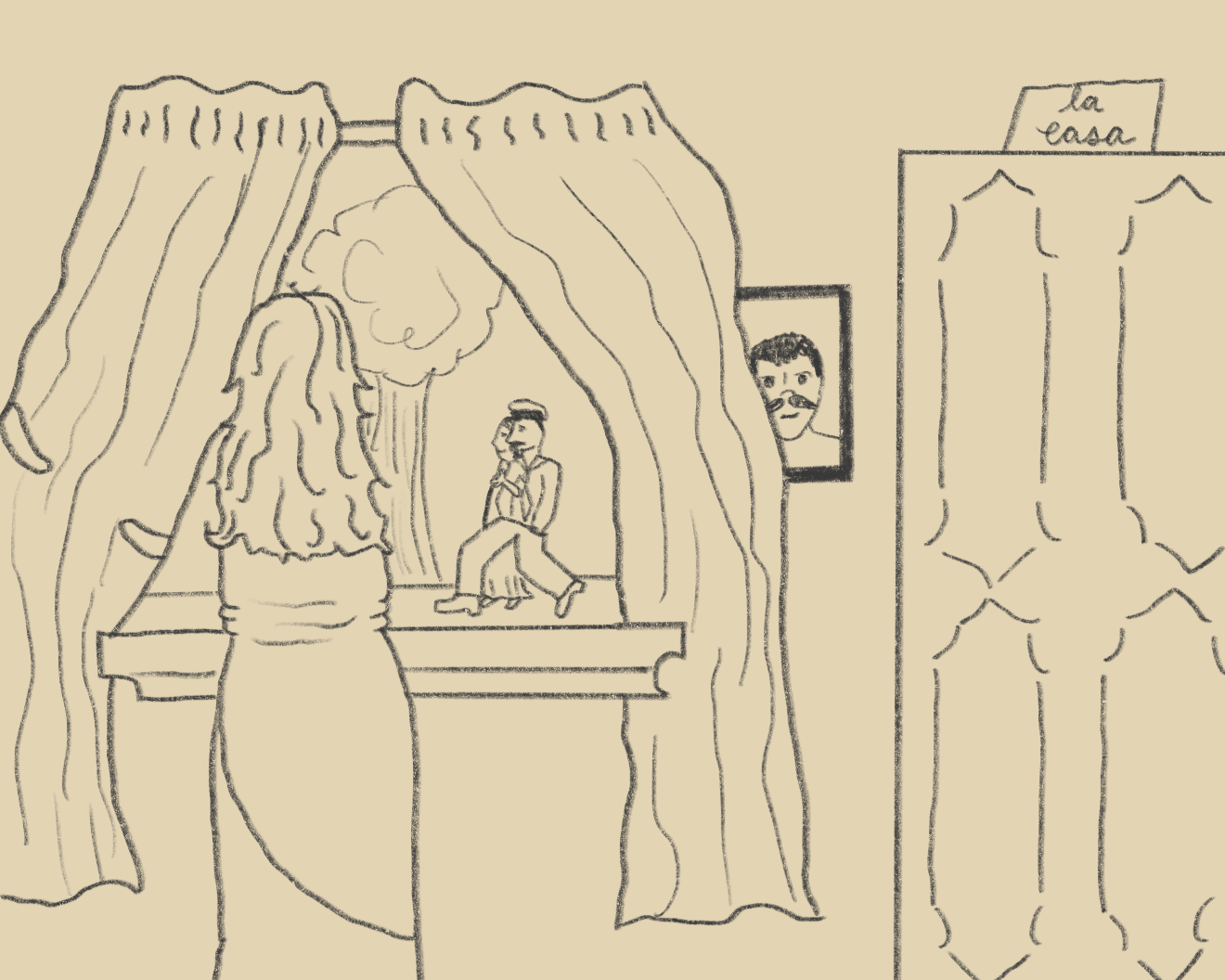
I created this website to tell the story of my great grandfather's book, Moon Harvest, a semi-autobiographical book that follows the tale of immigration from Italy to New York City. Layers of the story are revealed through the city's topography: I created two tone drawings for each major event in the book and cut them into the shapes of NYC's topographical map. The website combines these illustrations, animation, and storytelling through the UX design.










FONTIFY APP
This app concept was rooted in a struggle I face in my regular design practice: finding the right font. I also have found myself admiring a font while out and about and then not knowing how to access it. Fontify merges the idea of a font scanner, to scan fonts from real life and direct you to how to download/purchase them, with font inspiration and creation. It allows you to browse fonts, save them to different libraries, and create your own based off of pre existing fonts of your choice. I experimented a lot with how apps are advertised and what types of presentation creates value and attracts a potential user.
